Das V-Modell XT ist ein deutsches Vorgehensmodell für Softwareprojekte des Bundes. Das Informationstechnikzentrum ITZBund und der Verein Weit e.V. sind für die Weiterentwicklung zuständig und…
Kommentare geschlossen.Katja Maximini | work Posts
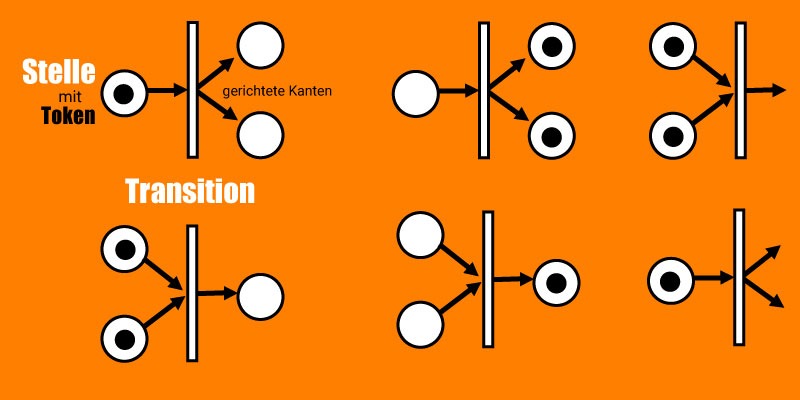
Petri-Netze werden meist verwendet, um technische Prozesse zu modellieren, wie zum Beispiel im Maschinenbau oder der Logistik. Das Modell von Carl Adam Petri wurde seit…
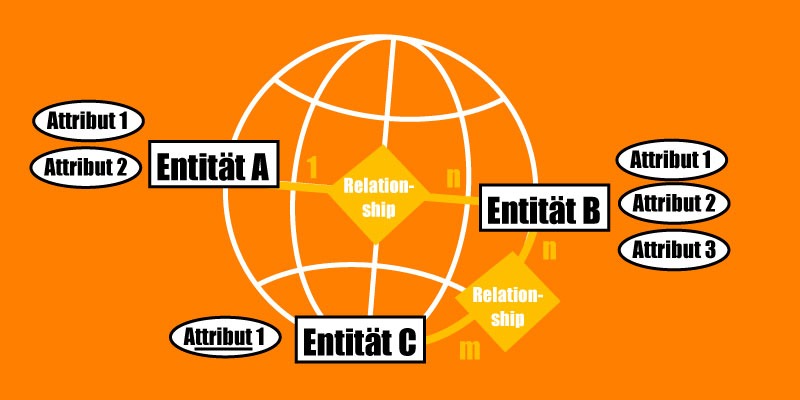
Kommentare geschlossen.Das Entity-Relationship-Modell wird heute oft für die konzeptionelle Entwicklung von Datenbanken verwendet. Entitäten und Attribute im Entity-Relationship-Modell (Rechtecke und Ovale) Rechtecke (Entitäten, Entity) symbolisieren Dinge,…
Kommentare geschlossen.Keine Farben ohne Licht Farbe entsteht durch Licht. Menschen sehen elektromagnetische Strahlungswellen zwischen 380 und 780 Nanometern als Farben. Die wahrnehmbaren Wellen unterteilt man in sechs Farbbereiche.…
Kommentare geschlossen.SEO bedeutet Suchmaschinenoptimierung. Die Abkürzung kommt vom englischen Begriff „Search Engine Optimization“. Google ist die bekannteste Internet-Suchmaschine mit täglich über drei Milliarden Suchanfragen. Egal nach was…
Kommentare geschlossen.Die WordPress-Organisation entwicklelt Standard-Designvorlagen, die als Templates oder Themes bezeichnet werden. Meist werden sie nach dem aktuellen Jahr benannt, wie z.B. Twenty-Seventeen (2017). Eine schöne…
Kommentare geschlossen.Erstmal Anmelden Nachdem ein geeigneten Anbieter gefunden und ein WordPress-Benutzerkonto eingerichtet ist, geht´s mit der WordPress-Einführung los. Jetzt bist du der Verwalter (Administrator) deiner Seite.…
Kommentare geschlossen.Wer schon mit einem Textverarbeitungsprogramm gearbeit hat, dem wird das Erstellen von WordPress-Inhalten leicht fallen. Die meisten Funktionen sind selbst erklärend. Und keine Sorge –…
Kommentare geschlossen.Ihr wollt euer Projekt selber hosten? Mittlerweile bieten viele Firmen spezielle WordPress-Hosting-Pakete an. t3n, ein Magazin für digitales Business stellt die beliebtesten Anbieter vor. Strato…
Kommentare geschlossen.