Die WordPress-Organisation entwicklelt Standard-Designvorlagen, die als Templates oder Themes bezeichnet werden. Meist werden sie nach dem aktuellen Jahr benannt, wie z.B. Twenty-Seventeen (2017). Eine schöne Übersicht über die bisherigen Standards bietet David Damjanović von der Wp-Agentur W3ME.
Mit einem Klick auf “Design” kann man das Aussehen seiner Webseite verändern. Unter dieser Rubrik kann man sich Vorlagen aussuchen und das Design an seine Bedürfnisse anpassen.

Themes – wähle eine neue Vorlage aus
Klickt man auf den Link “Themes” werden alle mitgelieferten Designvorlagen angezeigt. Über den Link “hinzufügen” kann man unendlich tief in die Template-Welt eintauchen. Es gibt zahlreiche kostenlose WordPress-Vorlagen und eine Suchfunktion, wo man seine Vorlieben festlegen kann. Ein empfehlenswerter Artikel von t3n ist “30 kostenlose WordPress-Themes für Responsive Design ”
Wenn man ein schöne Vorlage gefunden hat, kann man das Theme anklicken und die Live-Vorschau betrachten. Alle deine bisher angelegten Texte und Fotos werden im neuen Stil angezeigt. Wenns gefällt kann das neue Design mit einem Klick einfach aktiviert werden.
Anpassen – verändere deine Vorlage
Hier kann die ausgewählte Vorlage an die eigenen Bedürfnisse angepasst werden. Die Einstellmöglichkeiten sind bei jeder Vorlage unterschiedlich. Je nachdem welche Möglichkeiten der Entwickler eingebaut hat, kann man den Namen der Webseite eintragen, ein individuelles Logo festlegen oder Farbeinstellungen vornehmen. Schwieriger wird es, wenn man die Schriftart ändern will. Da sollte man bereits HTML-Erfahrung haben.
Achtung technisch: Die Schriftart kann im Programmcode der Datei "styles.css" geändert werden. Bei Änderungen an der Programmierung -sollte man immer vorsichtig sein und sicherheitshalber ein Child-Theme - eine Dublette seines Designs - anlegen.
Der ein oder andere stolpert hier über die Einstellmöglichkeit “statische Startseite”. Standardmäßig ist keine statische Startseite auswählst und es werden automatisch immer deine neuesten Beiträge auf der Startseite angezeigt (= dynamische Startseite). Man kann aber auch eine Willkommensseite anlegen und diese als Startseite einstellen (= statische Startseite).
Widgets – was ist das denn?
Widget heißt übersetzt “Dingsda”. Gemeint sind damit kleine Teilbereiche, die an verschieden Stellen der Webseite positioniert werden können.
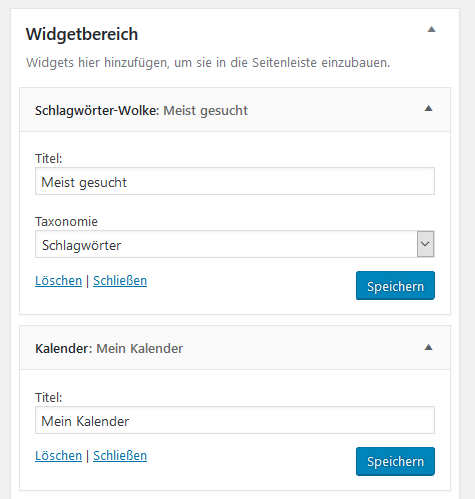
In der Verwaltungsansicht können individuelle Einstellungen gemacht werden.
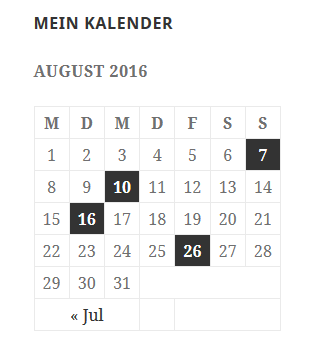
Widget Schlagwort-Wolke auf der Webseite

Und in der öffentlichen Ansicht sieht das dann so aus:


Menüs – wie sollen die Leser sich durch deine Informationen klicken?
Ein Menü nennt man auch eine Navigationsleiste. Ein typisches Menü lautet oft: “Über mich” – “Meine Arbeiten” – “Kontakt”. Die Möglichkeiten sind hier unzählig groß. Je nachdem welche Design-Vorlage man auswählt hat, werden verschiedene Menüs und verschiedene Positionen angeboten.
Nur Mut. Die Einarbeitung in diese Rubrik erfordert Zeit 🙂
Ein wichtiger Menüpunkt ist “Impressum”, das in Deutschland für alle Webseiten verpflichtend ist. Auf vielen Seiten könnt ihr euch kostenlos ein Impressum erstellen, z.B. auf der Seite juraforum.
Header – ein Bild am Kopf der Seite?
Der Header ist der Seitenkopf, der auf jeder Seite sichtbar ist. Einige Templates bieten die Möglichkeit hier ein Bild einzufügen.
Hintergrund – ein Bild hinter dem Text?
Bei manchen Vorlagen kann man ein Bild für den Hintergrund festlegen. Einfach mal ausprobieren und sehen wie es aussieht. 🙂

