Keine Farben ohne Licht
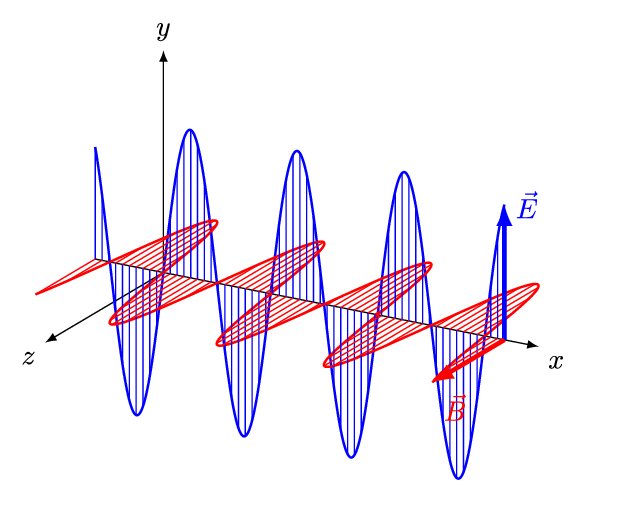
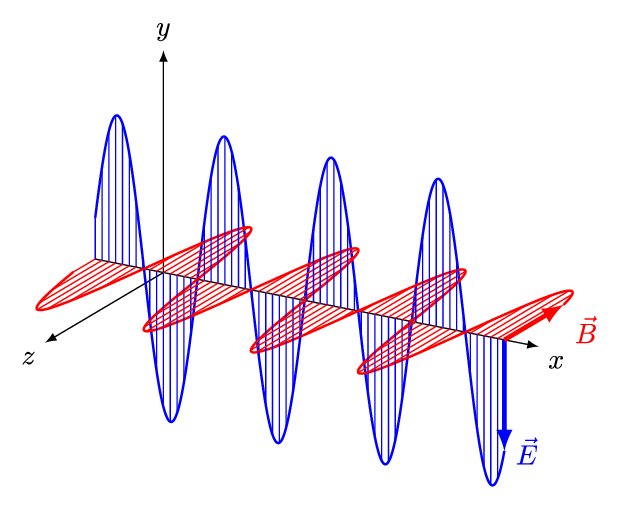
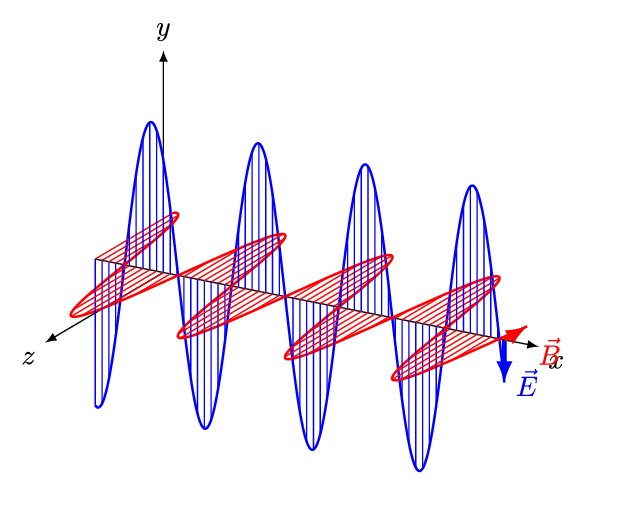
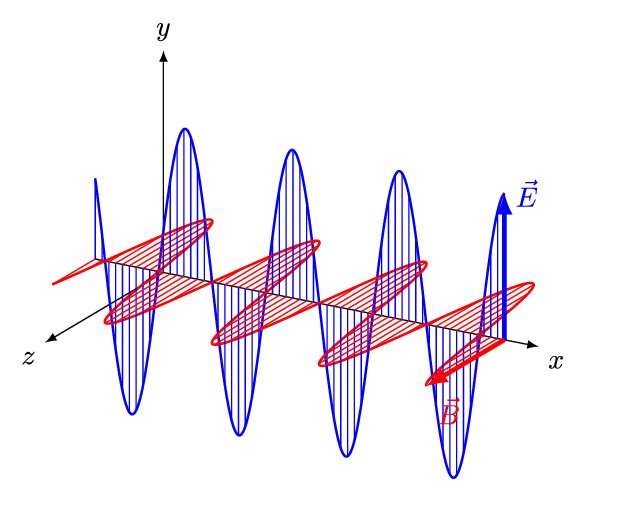
Farbe entsteht durch Licht. Menschen sehen elektromagnetische Strahlungswellen zwischen 380 und 780 Nanometern als Farben.

Die wahrnehmbaren Wellen unterteilt man in sechs Farbbereiche. Die kürzesten werden als Violett und die längsten als Rot interpretiert. Infrarot (IR)-Wellen über 780 nm und Ultra-Violett (UV)-Wellen, kürzer als 380 nm sind für Menschen nicht mehr sichtbar.
Jede Farbe hat einen bestimmten Wellenlängenbereich: Rot (780 - 640 nm), Orange (640 - 600 nm), Gelb (600 - 570 nm), Grün (570 - 490 nm), Blau (490 - 430 nm) und Violett (430 - 380 nm)
Licht- und Körperfarben
Für digitale Medien auf Bildschirmen werden Lichtfarben und für Drucksachen Körperfarben verwendet. Mediengestalter definieren verwendete Farben sehr genau. Die Agentur PION Websystems in Wien bietet auf ihrer Webseite einen Farben-Umrechner an, mit dem sich Farbwerte einfach umwandeln lassen.
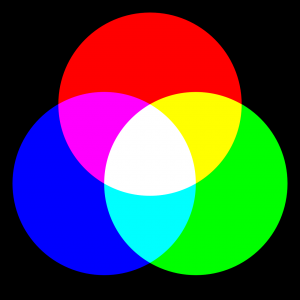
Lichtfarben leuchten selbst (RGB-Farbsystem)

Lichtfarben entstehen durch Aufspaltung von weißem Licht in Spektralfarben (Regenbogenfarben). Im RGB-Farbraum sind die Grundfarben Rot, Grün und Blau. Die Mischung ergibt weiß. Durch Addition von Wellenlängen entstehen weitere Farben (additives Farbsystem). Alle Farben werden durch ihren Rot-, Grün- und Blauanteil bestimmt. Der Anteil wird durch Zahlen zwischen 0 und 255 definiert. Je höher der Wert desto höher der Anteil an der Grundfarbe.
RGB 255,255,255 ergibt weiß und RGB 0,0,0 schwarz. So können bis zu 16,7 Mio. (256 x 256 x 256) unterschiedliche Farben dargestellt werden. Alternativ verwendet man statt der RGB-Werte Farbcodes mit Hexwerten. (Weiß ist #ffffff und Schwarz ist #000000). Mit dem HTML Color Picker kann der Farbcode einer Farbe perKlick bestimmt werden. Auf der Webseite von Kay Häusler findet man ausführliche Farbtabellen.
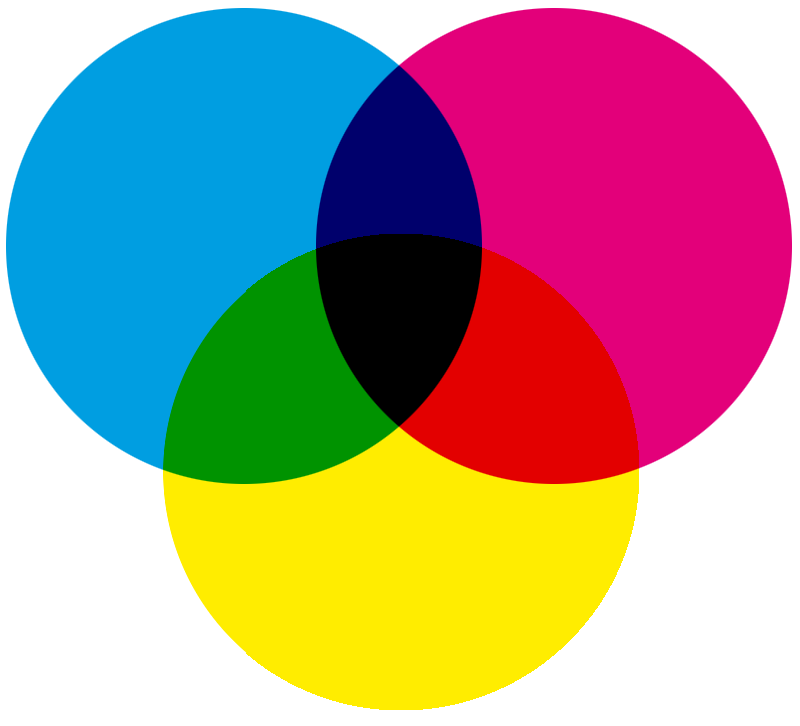
Körperfarben werden beleuchtet (CMYK-Farbsystem)

Körperfarben (=Gegenstandsfarben) kommen von Objekten, die das Umgebungslicht entweder durchlassen (remittieren), verschlucken (absorbieren) oder abstrahlen (reflektieren). Sie werden mit Pigmenten hergestellt. Die Grundfarben beim Druck sind Cyan, Magenta, Yellow und Key. Durch Subtraktion von Wellenlängenbereichen entstehen weitere Farben (substraktives Farbsystem). Die Farben absorbieren bestimmte Wellenlängen bis kein Licht mehr durchkommt. Die Mischung der Grundfarben ergibt schwarz.
Die Farben im CMYK-Modell werden durch ihren Cyan-, Magenta-, Yellow- und Key (Schwarz)-Anteil definiert. Schwarz kann als 0% Cyan ,0% Magenta, 0% Yellow und 100% Schwarz definiert werden. Wären alle Prozentangeben 0 wird keine Farbe gedruckt. Auf weißem Papier ergibt dies weiß. Tipp: Beim Ausdrucken von Bildern den Bildmodus in CMYK umwandeln.
Farbbeziehungen nach Itten

Viele kennen Johannes Itten aus dem Kunstunterricht in der Schule. Der 1967 verstorbene Schweizer Kunstmaler und Kunstpädagoge machte Untersuchungen zur Farbwirkung. Er entwickelte eine eigene Farbenlehre und gilt als Begründer der Farbtypenlehre.
Im Zentrum seines zwölfteiligen Farbkreises stehen die Primärfarben Rot, Gelb und Blau (Farben erster Ordnung). Mischt man zwei, erhält man die Sekundärfarben Grün, Orange, Violett (Farben zweiter Ordnung) in unterschiedlichen Zwischentönen.
Die braunen und olivgrünen Tertiärfarben entstehen durch die Mischung von Sekundärfarben. Sie sind in Ittens Kreis nicht abgebildet.
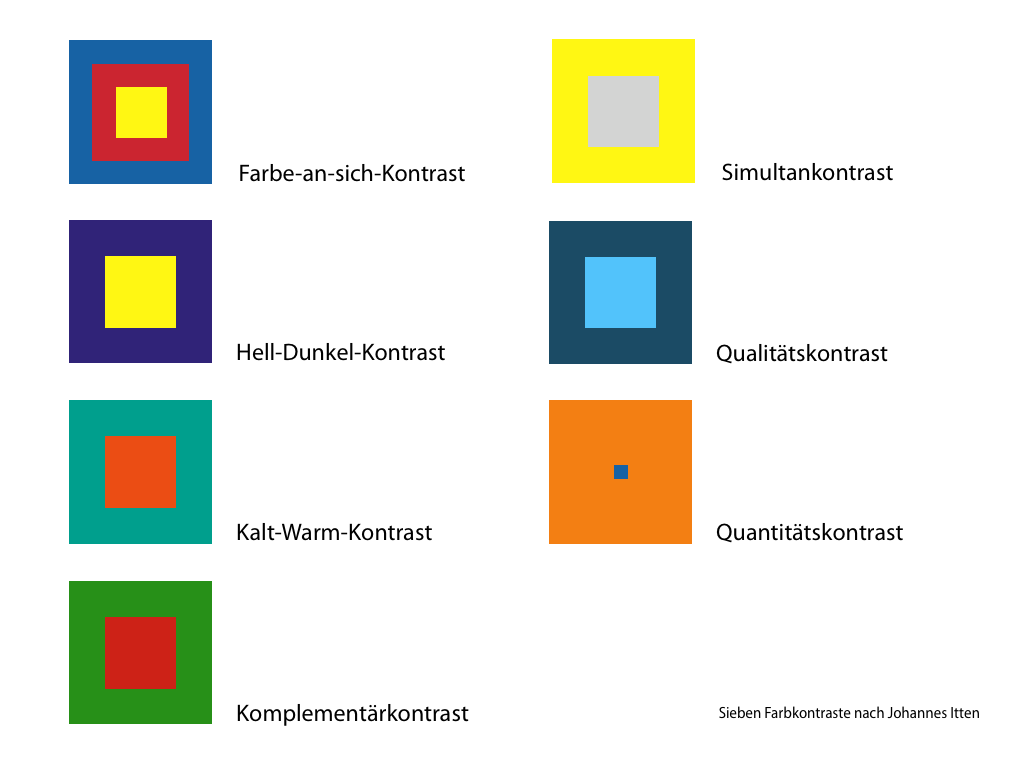
Er unterschied sieben Farbkontraste: Farbe-an-sich, Hell-Dunkel, Kalt-Warm, Qualität (Sättigung), Quantität (Flächen), Komplementär, Simultan und Sukzessiv. Martin Missfeldt hat die Kontraste auf seiner Webseite detailliert beschrieben und bebildert.